Google Chrome enables users to print straight from the browser on their PC or mobile device by using the print command.
HTML print preview opens a brand-new browser tab displaying a portion of the user’s document or webpage that they want to print. However, there seems to be some issues with it.
Google Chrome ‘HTML print preview’ broken
There is a print and print preview issue when printing HTML documents on Google Chrome following the latest firmware update that brought version 108 (1,2,3).

According to the affected users, it either generates hundreds of blank pages or prints skewed proportions of the outputs of whatever they wish to print.
Every page is displayed and printed with a tiny overflow of some parts, resulting in a different layout than what a user intended.
This problem occurs with Google Chrome v108, despite the fact that it worked perfectly in prior editions of the browser.
This glitch appears to impact all Chromium-based browsers such as Microsoft Edge and Brave, and is most noticeable on pages featuring charts, tables, or graphs.
Recently Chrome updated to latest version 108.0.5359.95 which impact on JavaScript window.print() function. In print review or after print found my table jumping on new pages.
Source
CSS Media Print Not Working with React MUI Components After first page break.I’m trying to style a react page to be printable using the browser print function using css media queries. However, I’m having issues with the media print section.
Source
According to reports, even the most recent version 108.0.5359.125 of Google Chrome appears to be impacted as well (1,2).
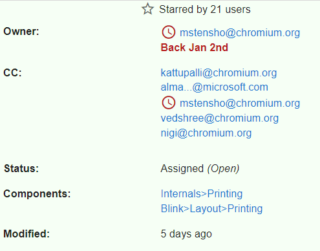
Despite the fact that the developers are yet to acknowledge this issue, it has been opened in the Chromium issue tracker with active developments noticeable:

While there’s no indication that Google is aware of it, it’s likely that it won’t be long before a proper solution arrives through an update.
Potential workaround
We have come across a potential workaround that involves changing ‘position: absolute’ in the CSS property to ‘fixed’ or ‘relative’. The code needs changing in 2 places. :
.chartjs-size-monitor-expand > div {
position: fixed !important; // cannot stay “absolute”
}
And
.chartjs-size-monitor,
.chartjs-size-monitor-shrink,
.chartjs-size-monitor-expand,
.chartjs-size-monitor-expand > div {
position: fixed !important; // cannot stay “absolute”
}
Source
Another workaround is to downgrade to v107 or older, which do not appear to be impacted by this issue.
Having said that, we’ll monitor the situation and provide an update if and when there are any new developments surrounding the Google Chrome ‘HTML print preview’ issue.
Note: We have more such stories in our dedicated Google section, so be sure to follow them as well.
PiunikaWeb started as purely an investigative tech journalism website with main focus on ‘breaking’ or ‘exclusive’ news. In no time, our stories got picked up by the likes of Forbes, Foxnews, Gizmodo, TechCrunch, Engadget, The Verge, Macrumors, and many others. Want to know more about us? Head here.

